「713粉丝群作业」自制FCPX 基本运动插件(以坡度放大为例)
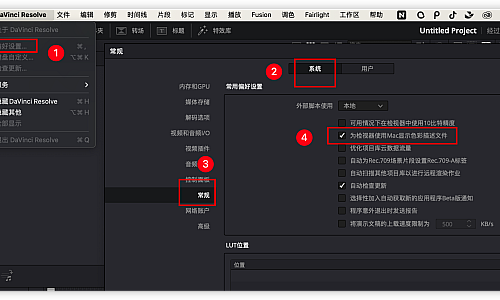
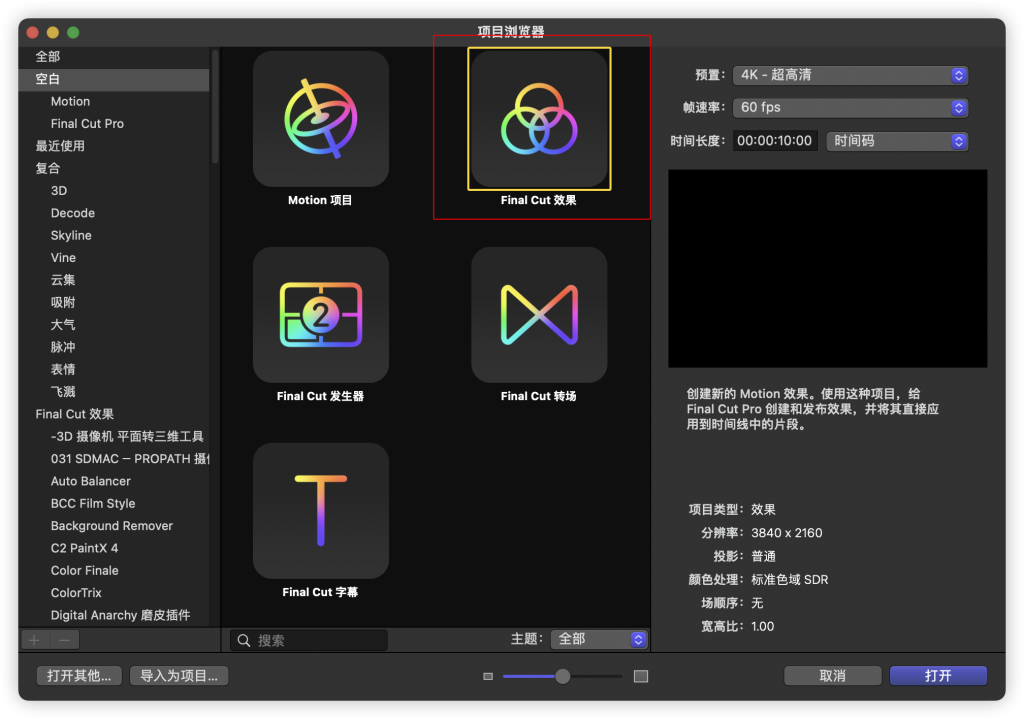
1、打开Motion,选择效果。(注意Motion的版本号要和FCPX对应 不然Motion做的东西无法在FCPX中打开,FCPX10.6.x对应Motion5.6.x,10.7对应5.7,10.8对应5.8)

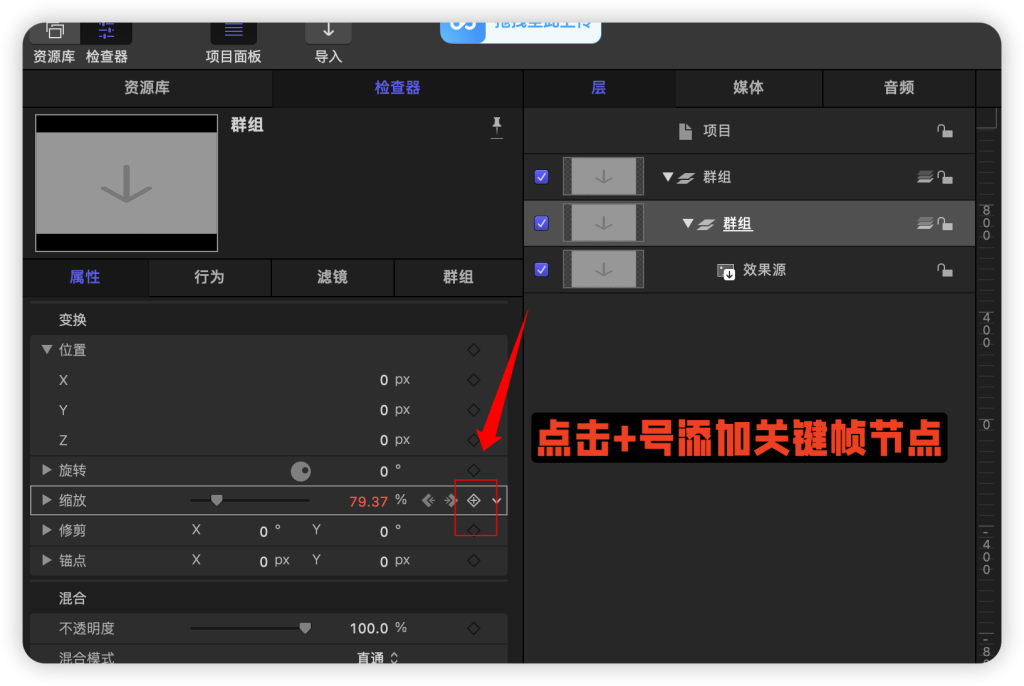
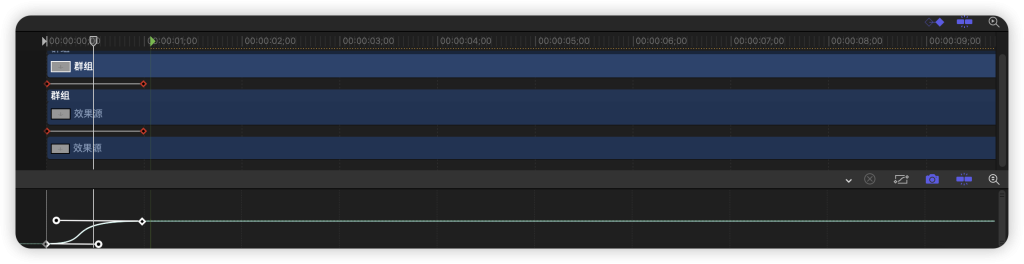
2、在效果源的群组属性上做运动关键帧 本文以0-100缩放动画为例

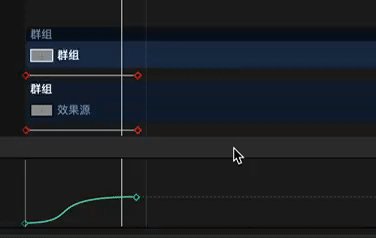
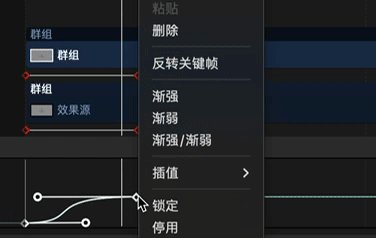
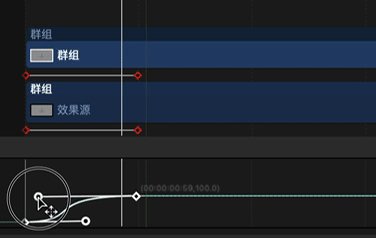
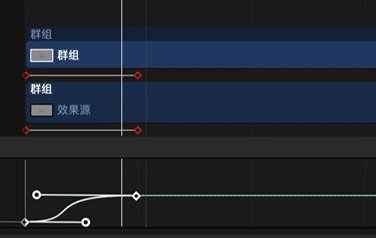
3、全选关键帧点右键 插值选取贝塞尔,通过拉两端的手柄控制关键帧曲线类型,需要注意的是,缩放动画包含X轴缩放和Y轴缩放 更改关键帧曲线之前 应该全选所有的关键帧节点进行调整

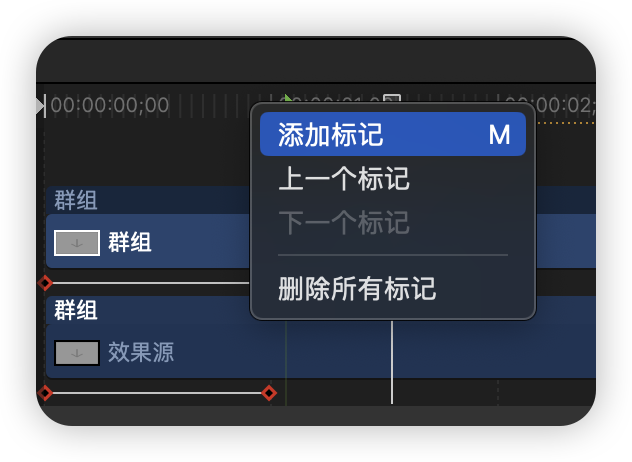
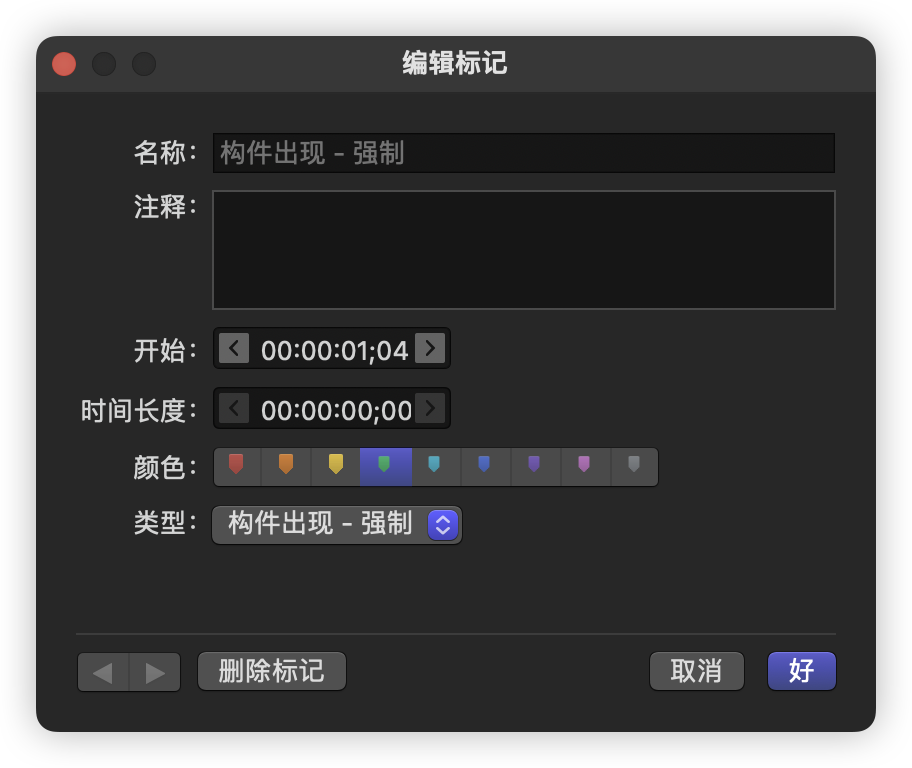
4、因为每个素材的时长不一样 为保证每个效果运用的速度一样,我们需要设置动画出入点,在动画结束的位置时间线顶部点击右键选择添加标记 双击标记点标记类型改为构建出现-强制


最终呈现这样

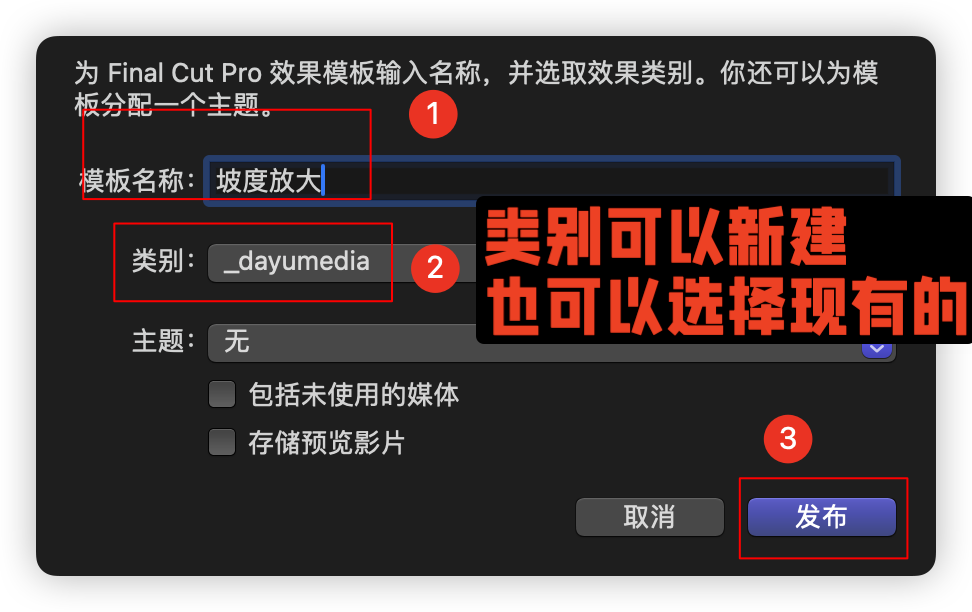
5、command+S保存 记住自己保存到哪个类别目录中的

去FCPX中找到刚刚制作的插件 运用到字幕、图片、视频等任意项目上 检查动画效果是否完美 根据检查结果继续微调关键帧