「7.19粉丝群作业」制作扫光纹理动画
首先准备一张灯光环境贴图导入Motion中(Motion项目为字幕 初始删除文本层和字幕背景)

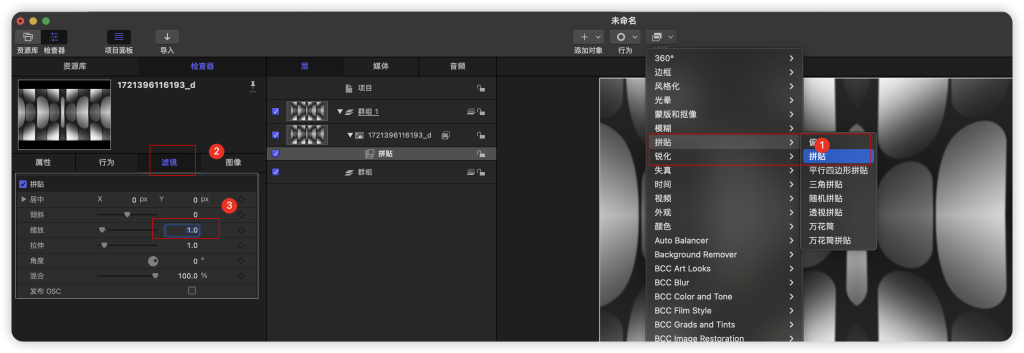
- 给贴图加拼贴滤镜 缩放为1 此步是为了 方便做位移动画
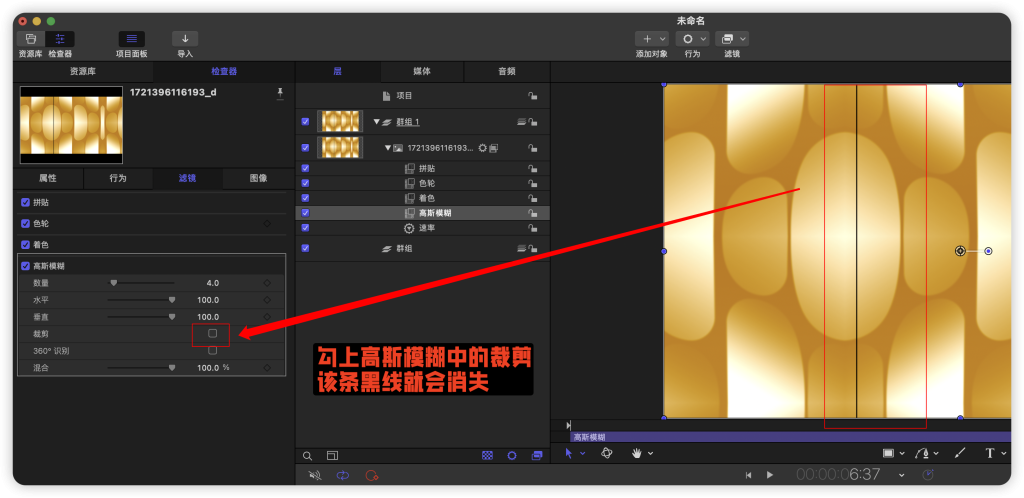
- 加高斯模糊 勾选裁剪 此步是为了制作扫光的清晰度 模糊值越高扫光越柔和
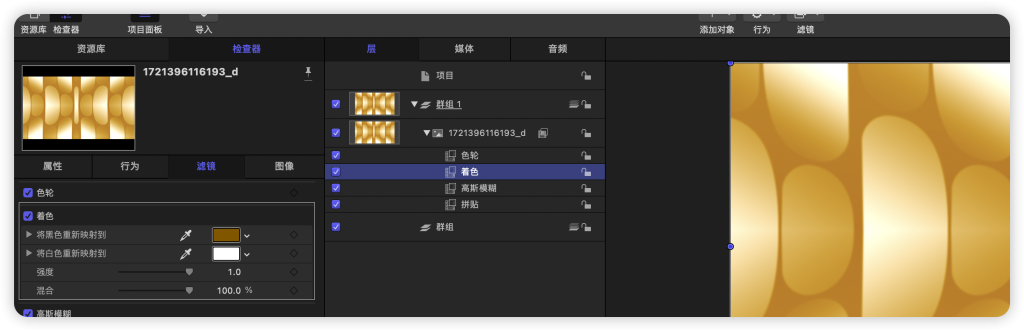
- 加着色滤镜 此步是为了给扫光上色 本次演示以金色为主 着色如图所示
- 如果颜色不够 还可以添加色轮
- 上面提到的这些工具都在上方菜单栏的滤镜子菜单中


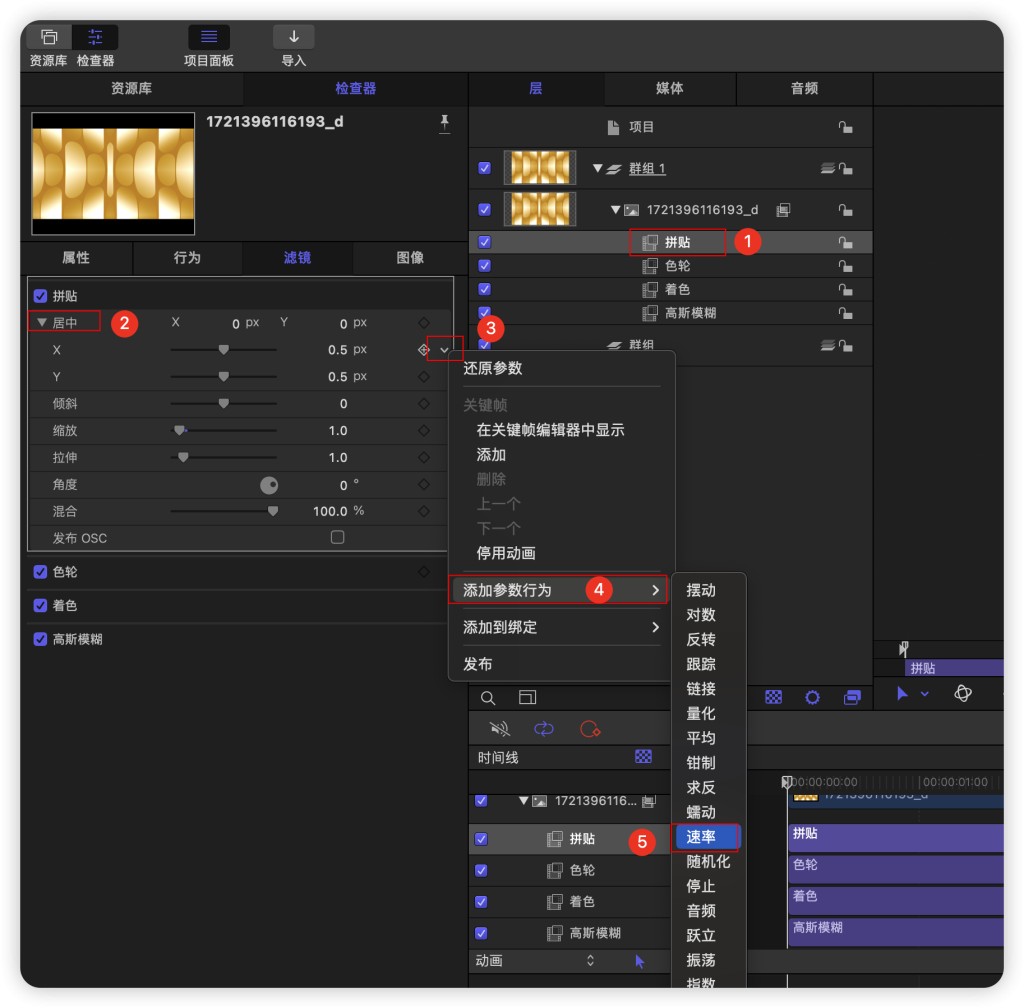
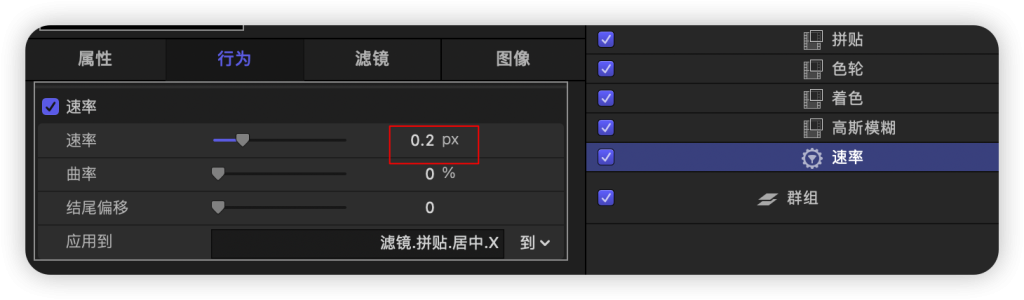
展开拼贴滤镜中的居中选项 给X轴添加行为参数-速率 ,值越大移动越快。本案例建议值0.2px


如果移动动画中出现黑线 勾上高斯模糊中的裁剪即可。另外需要的提醒的是 找的环境贴图一定要是无缝贴图 不然拼接处就会出现瑕疵。一般来说 检索关键词为贴图或者纹理 搜索出来的大部分都是无缝贴图。

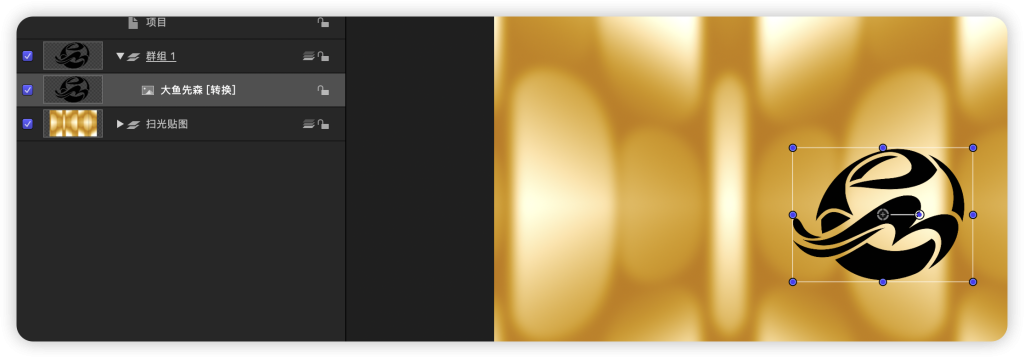
将本图层的默认群组命名为扫光贴图 并点击上方添加对象-群组 新建一个空白群组 群组中可以放入带通道的LOGO图或者文字

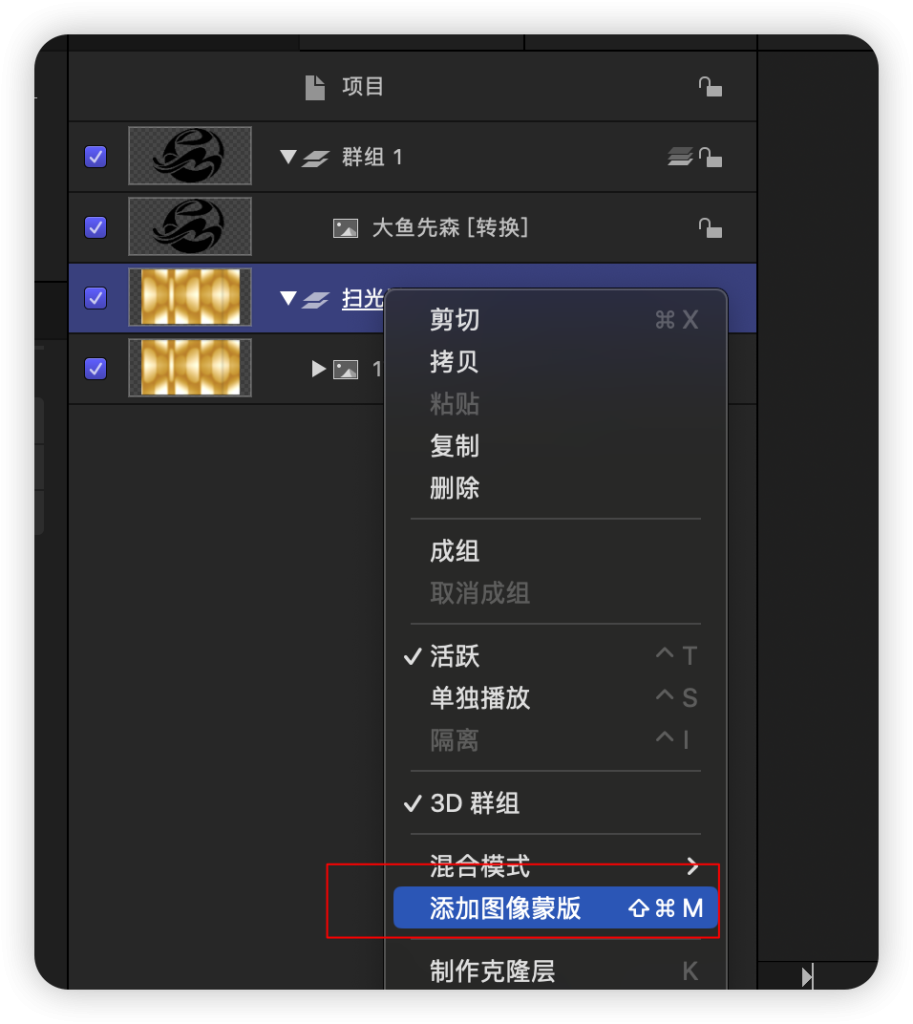
右键扫光贴图组添加图像蒙版,

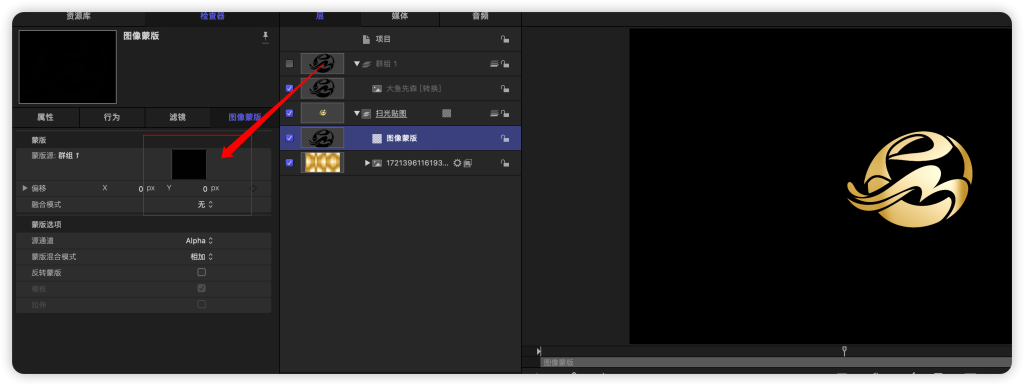
将新建的群组拖入遮罩源

此时一个扫光logo或者文字 基础就做好了 。接下来就是做阴影和其他细节 将在下一期作业中详细讲解。




![[重要] 苹果电脑影视剪辑存储方案推荐](https://dayu.media/wp-content/themes/ripro5/timthumb.php?src=https://dayu.media/wp-content/uploads/2024/10/1750512697-78805a221a988e7.png&h=300&w=500&zc=1&a=c&q=100&s=1)