「7.20粉丝群作业」制作FCPX阴影投影插件
上期作业讲了纹理动画 这期接着将阴影与投影的制作
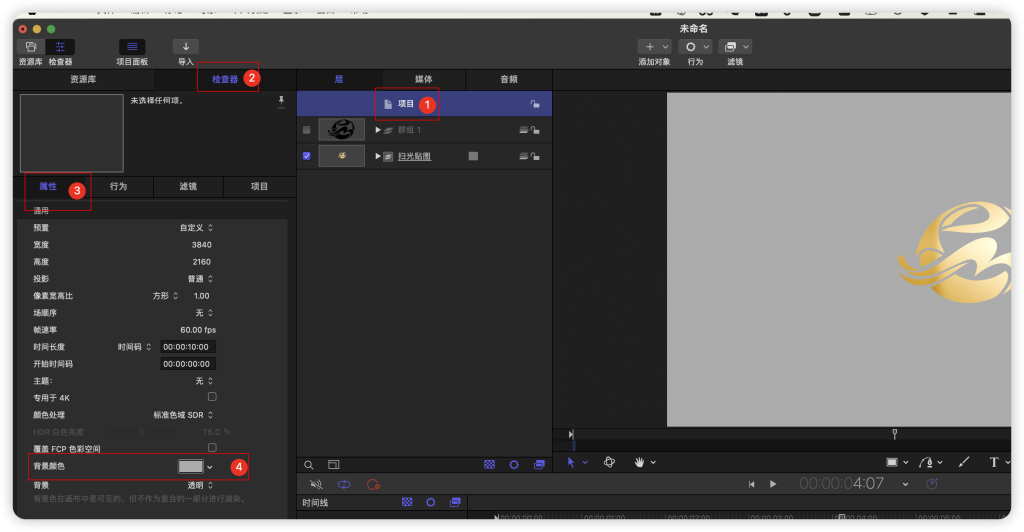
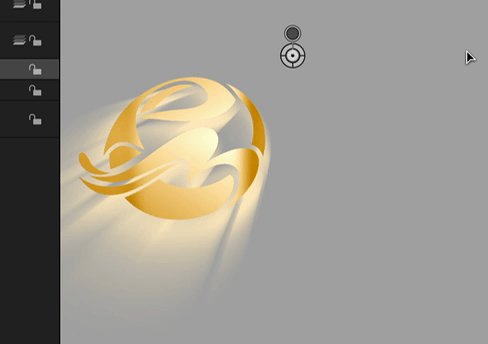
1.为了方便观察阴影的形态 我们需要将Motion默认的黑色背景改为亮灰色,如图所示

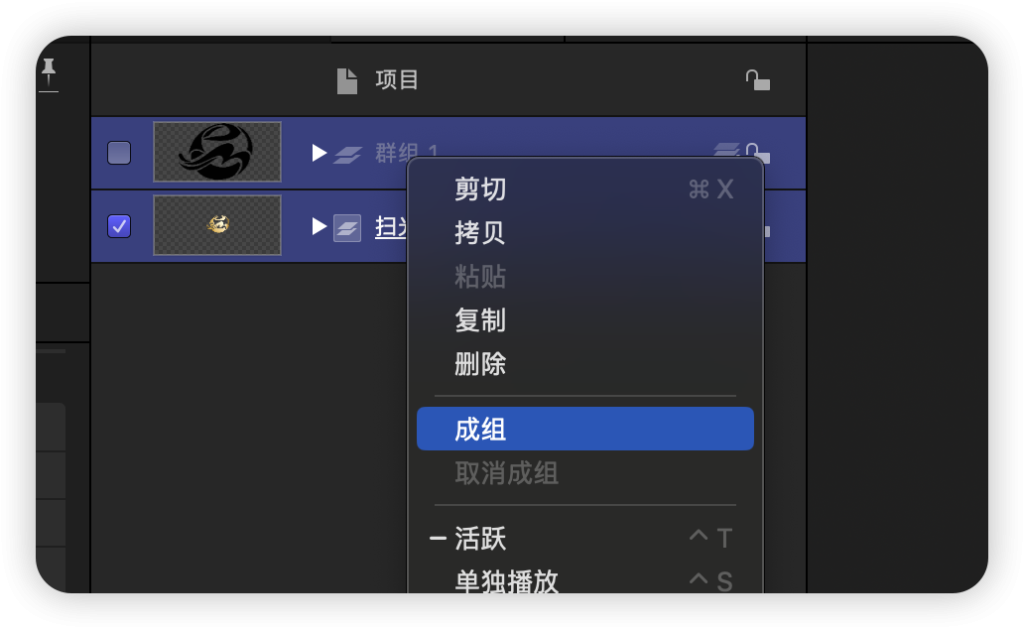
2.全选需要做阴影的群组 右键-成组 将他们合并为一个组。如果成组为不可选状态 那么是选择了不是同一级别的图层 最好将群组折叠收起后再来打组 以免选中了多余图层。Motion的群组和AE的合成是同一种逻辑的东西

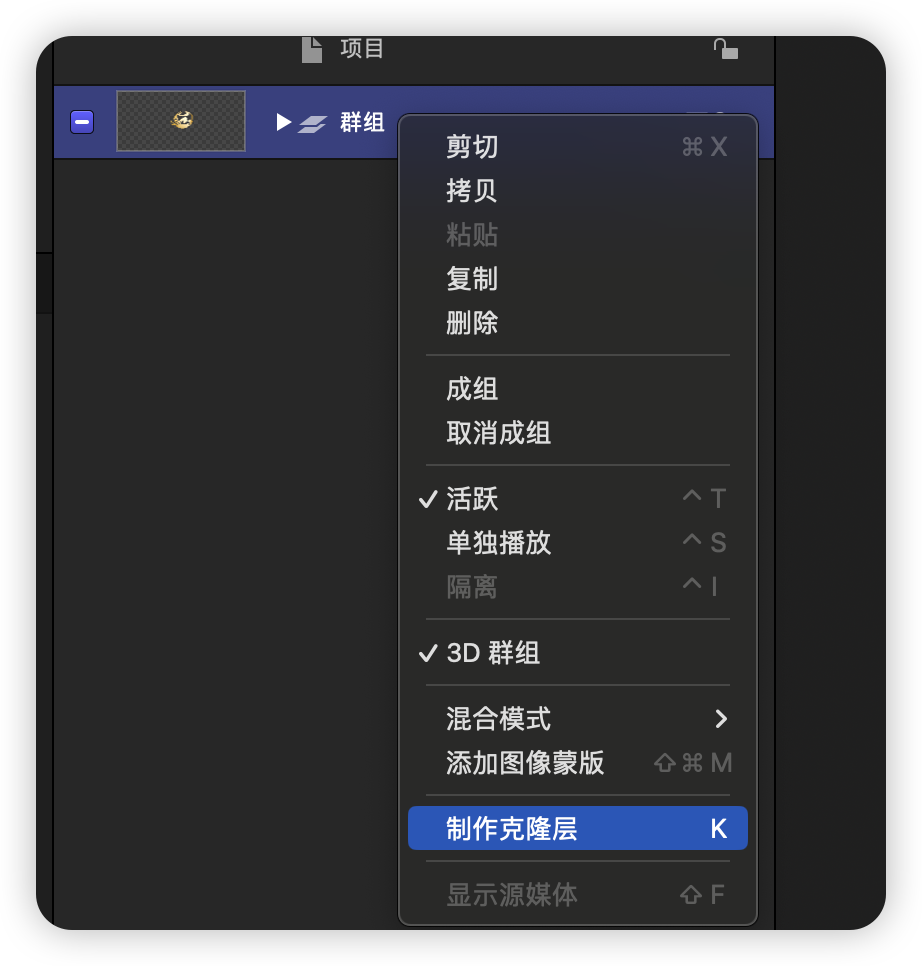
3.右键合并的新组 选择制作克隆层 会得到一个复制组 组里面的东西更改后 克隆层会自动更新。

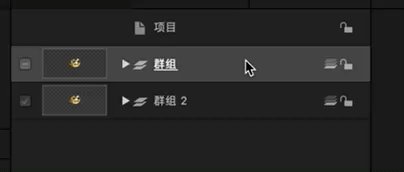
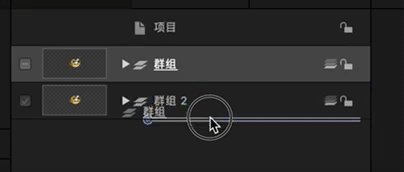
4.将克隆层群组放置于主群组下方。注意 在挪动群组的时候 出现白条松手是放入群组内,此时被挪动的群组和主群组成了父子关系, 出现细蓝条松手才并列关系。这点需要特别注意。多挪动几次找一下手感
通常往缩略图下方挪会出细蓝条 往图层名字下方挪会出现白条


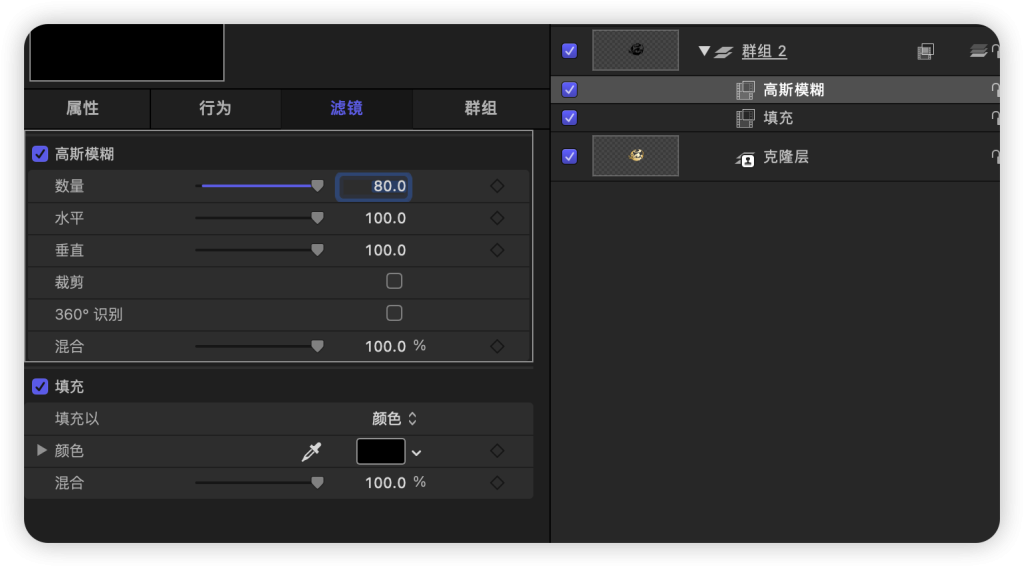
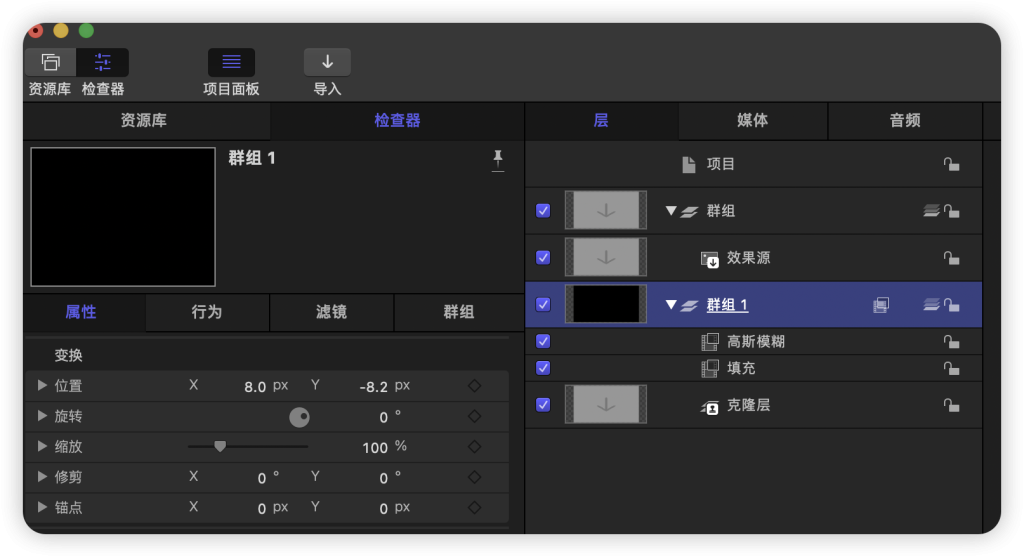
5.给下方的克隆层或者克隆层所在的群组添加以下滤镜
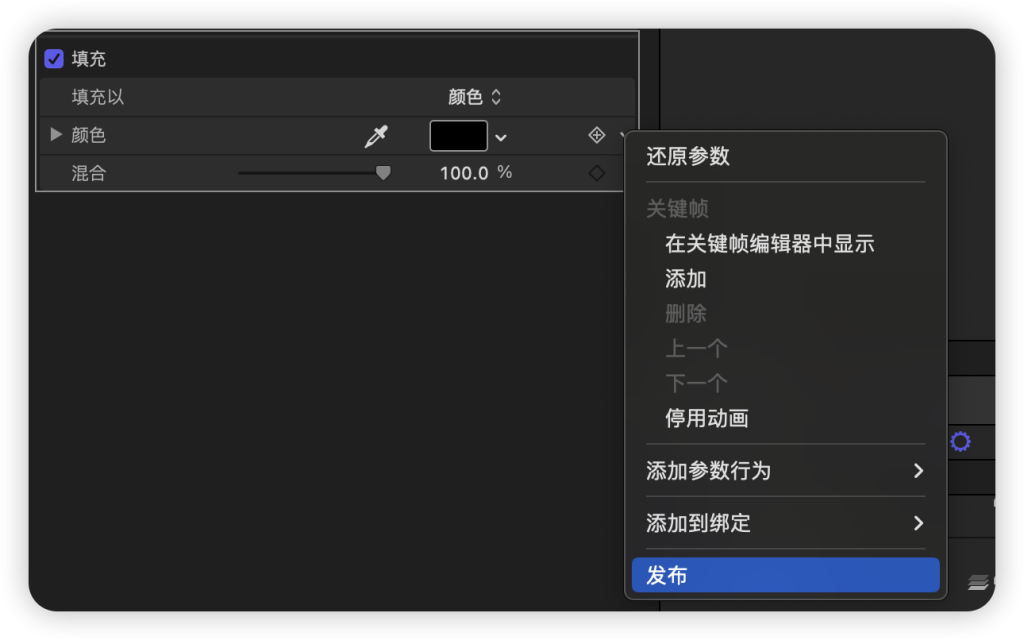
- 滤镜-风格化-填充,选择填充颜色 一般为黑色 ,此步是阴影颜色
- 滤镜-模糊-高斯模糊 数值一般80,此步是阴影柔和度

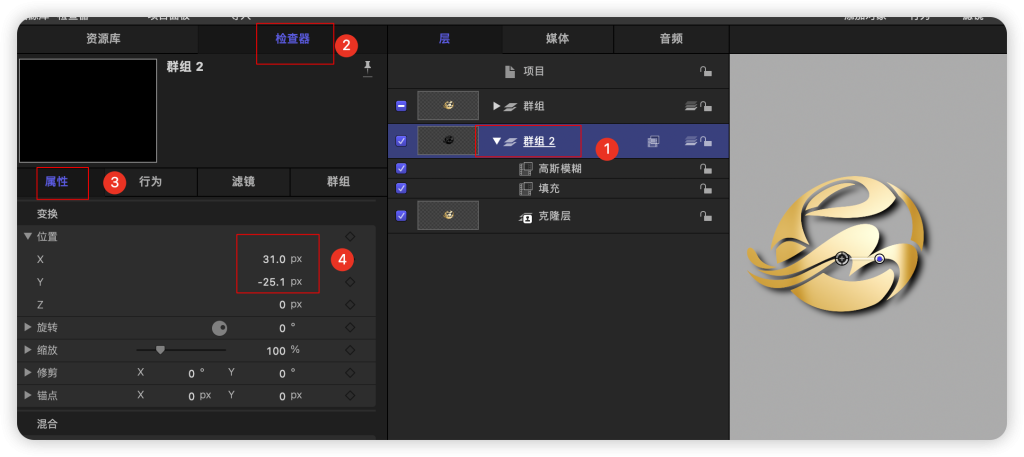
6.给克隆层的位置属性X和Y稍微做一点偏移,此步是模拟阴影距离

至此 阴影投影的基础就做完了。
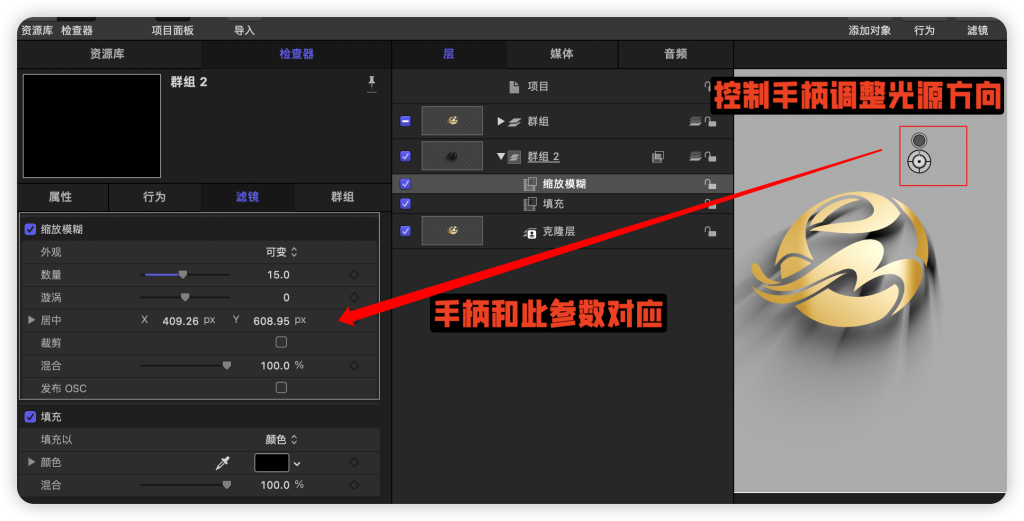
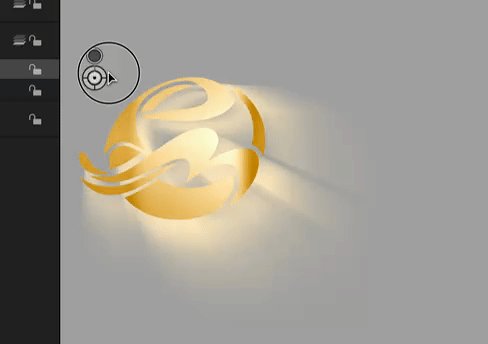
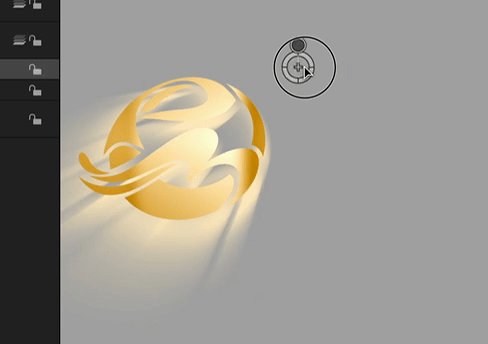
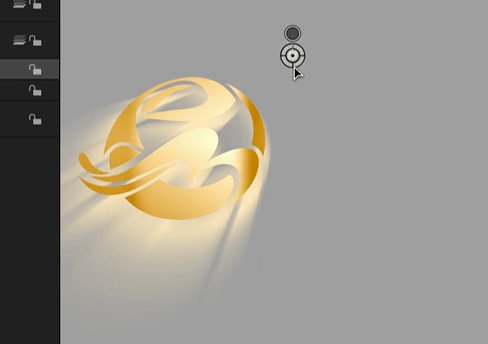
我们可以做一些扩展 克隆层上添加滤镜-模糊-缩放模糊 ,参数如图 调整位置 就能出现长投影,

如果将填充颜色改为金色或者白色 再给居中参数做关键帧动画 就会产生放射光线的效果。

本节课讲解了在字幕项目中做阴影投影效果 那么同理的 我们可以用同样的方法制作成FCPX效果插件 可以直接在FCPX时间线上给图片 字幕 视频等素材加上阴影效果
我们需要在Motion的启动界面选择效果项目

我们将效果源所在的群组 做和上面讲过的同样的操作

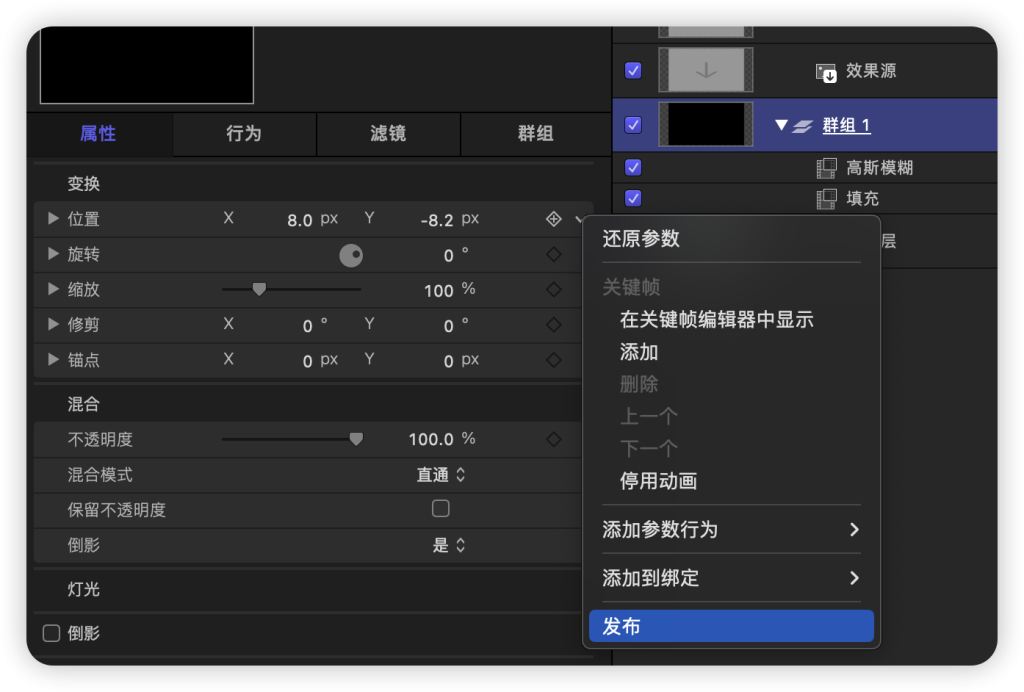
同时 因为是效果插件 我们需要将填充颜色 高斯模糊度 克隆层位置属性等参数发布 才能在FCPX中修改


发布的参数需要重命名才能直观的知道每个参数是调整什么的

做完后command+S保存到FCPX效果目录中 效果不理想可以随时再修改再保存